Dies ist nun unser zweiter Teil der Unity Animation Unity Animationclip in 2D Reihe. Wie bereits in der Überschrift erwähnt geht es nun um die eigentliche Animation unserer Spielfigur, den wir als Clip speichern.
Unity Animation
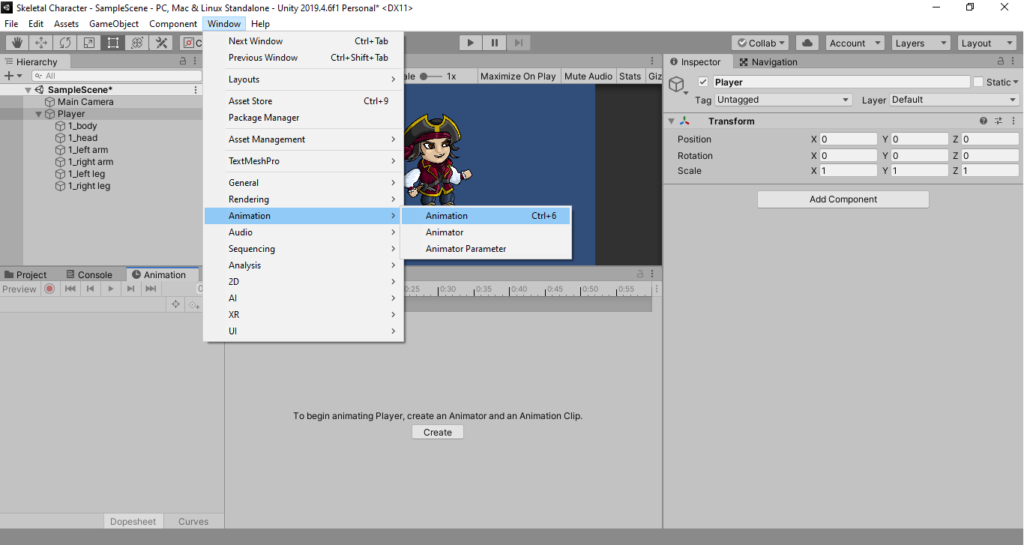
Damit wir die eigentliche Unity Animation erstellen können, öffnen wir das Animation Fenster. Dazu suchen wir in der Menüleiste Window -> Animation -> Animation.

Unity Animation 
Unity New Animation
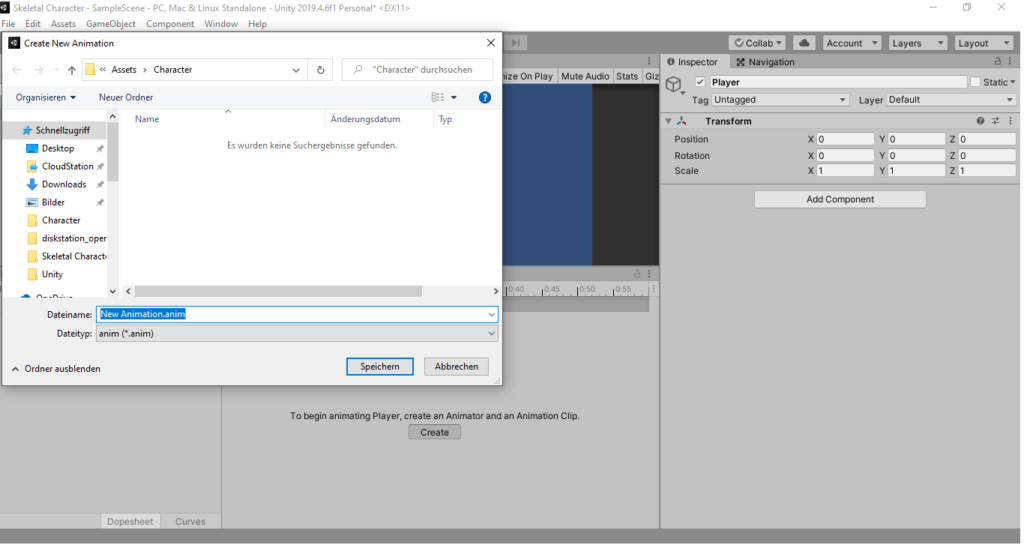
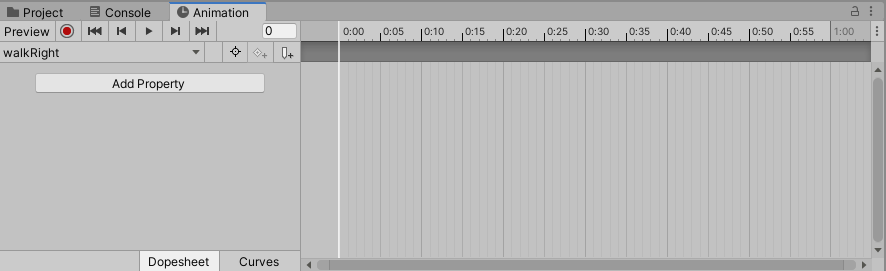
Nun öffnet sich das Unity Animation Windows in einem separaten Fenster oder aber intrigiert sich neben dem Unity Project und Console Fenster. Als Nächstes werden wir die eigentliche Unity Animation Datei erstellen, in dem wir den Create Button betätigen. Danach öffnet sich ein Fenster, wo wir den Namen unserer Unity Animation angeben müssen und entsprechend Speichern können. Da unser Pirat in unserem ersten Unity Animationclip nach rechts laufen wird, werden wir die Datei walkRight nennen.
Unity 2D Animation Project
Da es sich bei der Animation walkRight, um die erste Datei handelt, wird auch ein entsprechender Unity Animator Controller angelegt. Dabei erhält der Unity Animator Controller den gleichen Namen, wie unser GameObject in der Unity Hierarchy. Somit wurden die zwei Dateien, Player und walkRight im Verzeichnis Assets -> Character erstellt, welche wir im Reiter Project einsehen können. Den Unity Animator Controller werden wir in Teil 3 der Unity Animation Reihe näher erklären.
Unity Animationclip erstellen

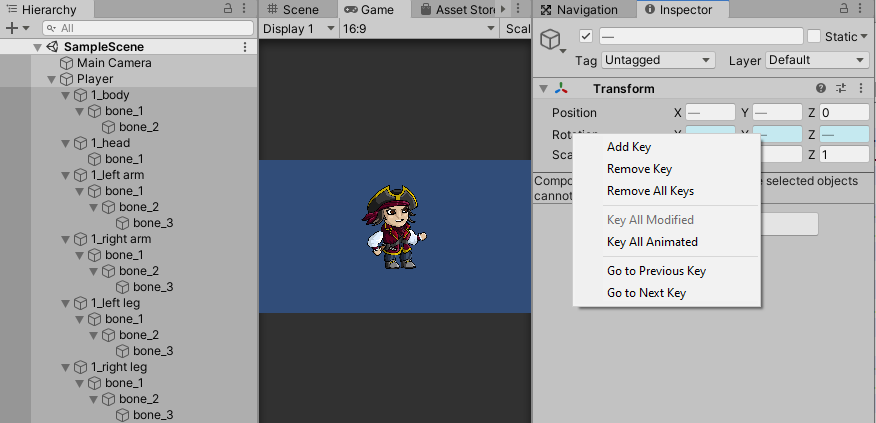
Um den eigentlichen Unity Animationclip zu erstellen, wechseln wir wieder in das Unity Animation Fenster. Nun müssen wir die einzelnen Gliedmaßen animieren und starten mit der Laufbewegung. Als Erstes werden wir die Startpunkte festlegen und klicken dafür auf dem Preview Button im Unity Animation Fenster. Anschließend wechseln wir zum Unity Hierarchy Fenster und markieren alle Gameobjecte unterhalb des Player GameObject. Dabei sollten wir beachten das alle Unity Animation Bones GamesObject angezeigt und markiert sind. Mit der Kombination ALT – Taste + linke Maustaste auf das GameObject Player öffnen wir alle Bones und können Sie so besser markieren. Nun wechseln wir zum Unity Inspector Fenster, klicken mit der rechten Maustaste auf die Eigenschaft Rotation und wählen den Eintrag Add Key.

Nun sollten die GameObjecte mit dem Anhang Rotation in das Unity Animation Fenster übernommen worden sein. Auch die neuen Einträge im Unity Animation Fenster sollten wir markieren und kopieren (Ctrl + C & P). Nun wählen wir eine andere Stelle in der Timeline der Dopesheet Ansicht, z.b. 0:05 Minuten und fügen dort unsere Kopie ein. Dies wiederholen wir dann bei 0:10, 0:15 und 0:19. Somit erstellen wir einen Unity Animationclip der 1 Minute andauert. Sollen die Bewegungen kurzer bzw. schneller ausgeführt werden, können wir auch andere Zeiten in der Dopesheet wählen.

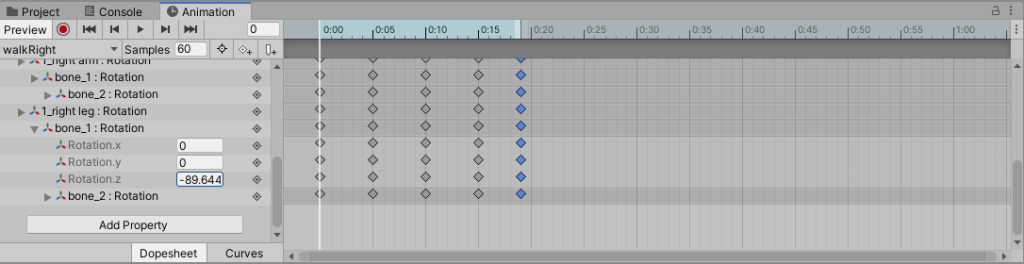
Da wir als Erstes die Beine animieren wollen, benötigen wir die Rotation.z Werte von 1_right_leg und 1_left_leg, wie oben im Bild dargestellt ist. Diese Werte können wir über die gesamte Timeline hinweg ändern. Am einfachsten ist es, wenn wir nur die gesetzten Positionen auf 0:05, 0:15 und 0:19 ändern. Die Positionen können wir mit der Maus oder aber über das Eingabefeld rechts neben, die Play the animation clip, Go to the next keyframe, Go to the end of the animation clip Buttons, ändern. Im Eingabefeld oben im Bild wird der Wert 5 angegeben.
In unserem Beispiel haben wir die Rotation.Z Werte entsprechend der Tabelle unten angepasst. Diese Werte können natürlich nach Belieben angepasst werden. Am besten prüfen wir immer wieder mit der Play the animation clip Button, ob unsere Animation sauber abläuft.
| Timeline | 0:00 | 0:05 | 0:10 | 0:15 | 0:19 |
| 1_left_leg rotation.z | -85.198 | -55.826 | -85.198 | -115.826 | -85.198 |
| 1_right_leg rotation.z | -89.644 | -119.644 | -89.644 | -59.644 | -89.644 |
Wie wir in der Tabelle oben erkennen können, ändert sich unsere Animation je Sekunde um den Wert 6. Sollten wir andere Ausgangswerte in unsere Animation haben, sollten die Werte entsprechend gleichmäßig angepasst werden. Ab der 20. Sekunde beginnt unsere Animation wieder von vorne ab 0:00 und erhalten so einen Flüssigen Übergang.
Wenn wir unseren Unity Animationclip abspielen, wird die Animation sicherlich zu schnell abgespielt. Das Tempo können wir mit dem Samples Wert bestimmen. In unserem Beispiel haben wir diesen Wert aus 30 geändert.
Wenn wir nun noch die Arme bewegen möchten, können wir die Werte entsprechend bei 1_left_arm und 1_right_arm ändern. So können wir auch den Körper und Kopf zusätzlich leicht bewegen, in dem wir die entsprechenden Werte ändern.
Unity Animation Movement
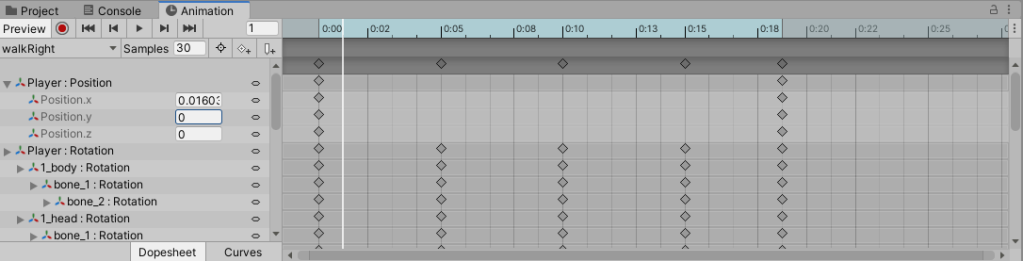
Damit unser Unity Character auch wirklich nach rechts läuft, müssen wir die Position von unserem GameObject Player entsprechend in der Unity Animation ändern. Dazu markieren wir das GameObject Player in der Unity Hierarchy und positionieren die Stelle 0:00 in der Timeline. Nun wechseln wir zum Unity Inspector Fenster, klicken mit der rechten Maustaste auf die Eigenschaft Rotation und wählen den Eintrag Add Key. Das Gleiche machen wir auch am Ende der Timeline bei 0:19. Nun sollte im Unity Animation Fenster der Eintrag Player:Position hinzugefügt worden sein.

Wenn wir den Zweig von Player:Position öffnen können wir die Positionen von x, y und z ändern. Damit unser Unity Character sich nach rechts bewegt setzten wir den Position.x Wert auf 2. Auch hier können wir mit dem Wert spielen und die Länge entsprechend festlegen.
So nun haben wir unseren Unity Animationclip fertig und unsere Unity Spielfigur kann nach rechts laufen. Im nächsten Teil behandeln wir den Unity Animator, der die einzelnen Unity Animationen verbindet.
Inhaltsverzeichnis Unity Animation
| Beitrag | Unity Animation |
|---|---|
| Teil 1 | Unity Animation |
| Teil 2 | Unity Animationclip |
| Teil 3 | Unity Animator Controller |
| Teil 4 | Unity C# Script |