In den letzten Wochen haben wir die Unity Engine für uns entdeckt, da mein Sohn gerne seine eigenen Spiele programmieren möchte. Sicherlich ein großes Vorhaben, wenn man selber nur wenig Vorkenntnisse hat. Als Erstes sollten wir überlegen, mit welchem Project wir starten möchten. Um die Unity Engine erst einmal etwas kennenzulernen, starten wir mit dem traditionellen Programm Hello World.
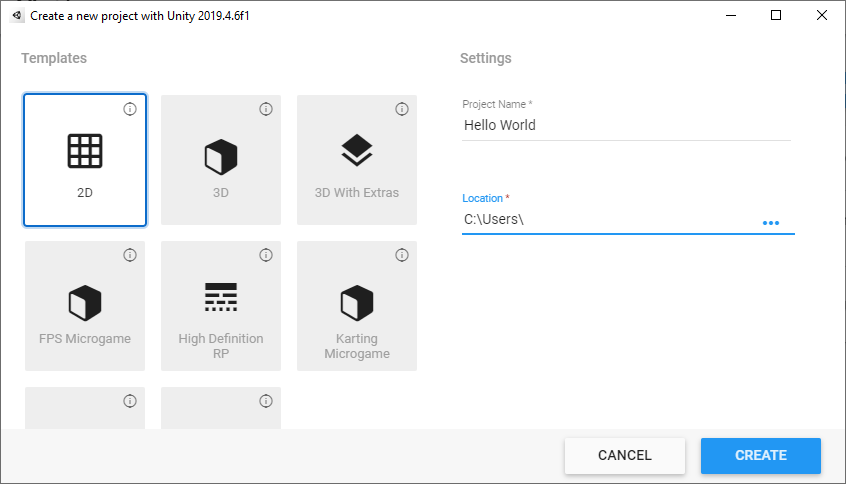
Hierzu starten wir das Programm Unity Hub und legen unser Projekt Hello World an. Dazu brauchen wir nur den blauen Button „NEW“ betätigen und gelangen anschließend zum Projekt Fenster. Dort wählen wir das 2D Template und benennen unser Projekt mit Hello World. Anschließend betätigen wir den blauen Button „CREATE“.

Unity Engine
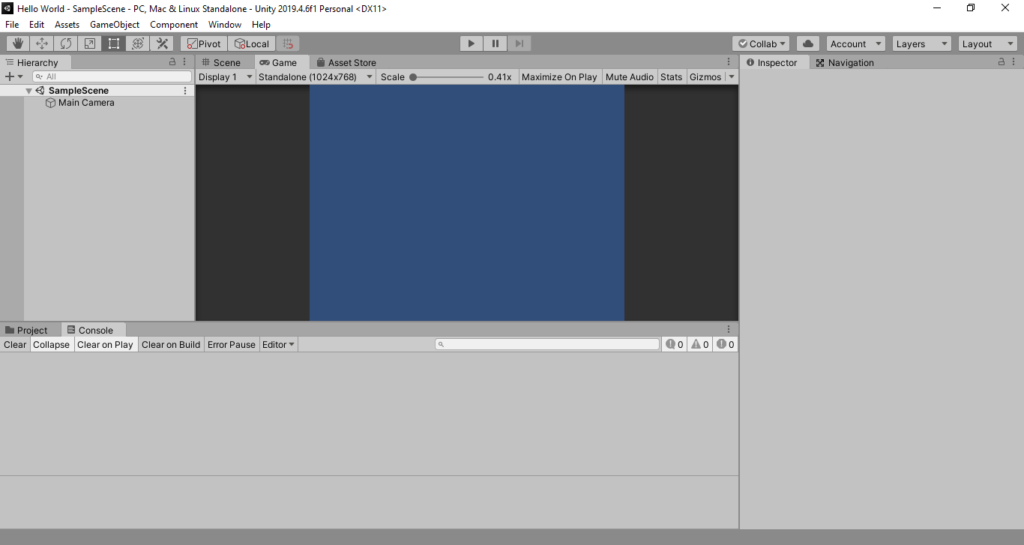
So, nun haben wir unser Projekt Hello World in der Unity Engine angelegt. Da es sich bei der Unity Engine um ein Programm mit sehr vielen Funktionen und Möglichkeiten handelt, beschränken wir uns am Anfang auf die wesentlichen Funktionen, die wir für unser erstes Programm Hello World benötigen.

Die Unity Engine ist in mehrere Bereiche eingeteilt. Dabei sind die drei Bereiche Hierarchy, Game und Inspector die wesentlichen Fenster die wir zu Beginn benötigen. Im Unity Game Fenster können wir unsere ersten Versuche beobachten und hier sollte unser Schriftzug Hello World erscheinen. Unsere erste Handlung wird es sein das GameObjekt UI Text anzulegen, worin wir unseren Schriftzug definieren. Dazu wählen wir aus der Menüleiste Gameobject | UI | Text aus. Daraufhin wurden in der Unity Hierarchy einige Einträge ergänzt und im Unity Inspector Fenster hat sich auch einiges getan. UI ist die Abkürzung für User Interface und diese GameObjecte werden meistens über das eigentlich Spiel gelegt und sollen dem User die Spiele Informationen, wie Score, Leben usw. vermitteln.
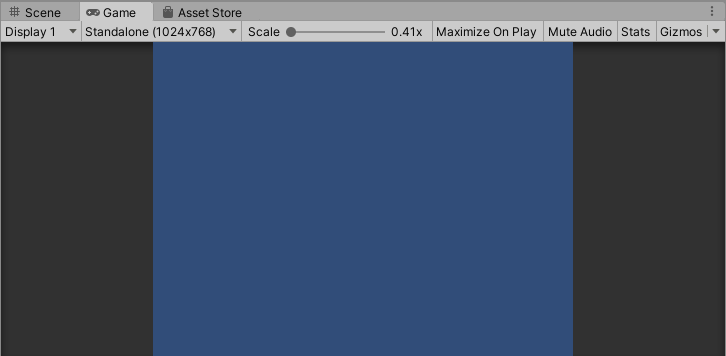
Unity Game Engine

Im Unity Game Engine Fenster wird das eigentliche Spiel angezeigt und in unserem Fall soll hier der Schriftzug Hello World erscheinen. Über das Unity Game Fenster befinden sich 3 Icons, womit man das Spiel starten, stoppen oder zur nächsten Scene wechseln kann. Als Nächstes werden wir die Auflösung des Unity Game festlegen. Dazu wählen wir das zweite DropDown Menü und stellen es auf Standalone 1024×768.
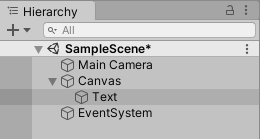
Unity Hierarchy

In der Unity Hierarchy Übersicht wurden die Einträge Canvas und Text hinzugefügt. Durch anklicken der einzelnen Einträge, werden die dazugehörigen Einstellungsmöglichkeiten im Unity Inspector angezeigt. Aber wir bleiben beim Eintrag Text stehen und widmen uns den Einstellungen im Unity Inspector Fenster.
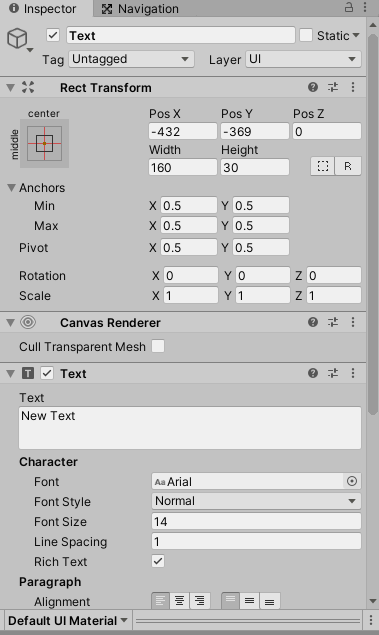
Unity Inspector

Im Unity Inspector Fenster können wir unseren Text Hello World definieren, in dem wir die Position, Größe und Farbe ändern.
Als Nächstes widmen wir uns der Position und ändern die Pos X und Y auf 0. Da wir den gesamten Bildschirm definieren wollen, werden wir bei Width 1024 und bei Height 768 eintragen. Bei Text werden wir den Inhalt von Text in Hello World ändern. Damit wir unseren Schriftzug besser sehen können, ändern wir die Font Size in 80 und bei Color wählen wir die Farbe Weiß. Nun sollte unser Schriftzug links oben in der Ecke erscheinen.
Nun können wir die Position des Schriftzugs mithilfe des Paragraph Alignment entsprechend ausrichten bzw. zentrieren. Natürlich können wir auch noch mit den Pos X und Y sowie Width und Height Werten spielen und die Position entsprechend ändern. Einfach mal ausprobieren…
Zum Abschluss schauen wir uns noch den Eintrag Main Camera in der Hierarchy von Unity an. Hier haben nun die Möglichkeit entsprechend im Unity Inspector die Hintergrundfarbe zu ändern. Hierzu ändern wir einfach die Farbe bei Background. Die anderen Einstellungen beeinflussen die Main Camera Perspektive und haben auf unserem UI Text keinen Einfluss.